hiccup? a

helps
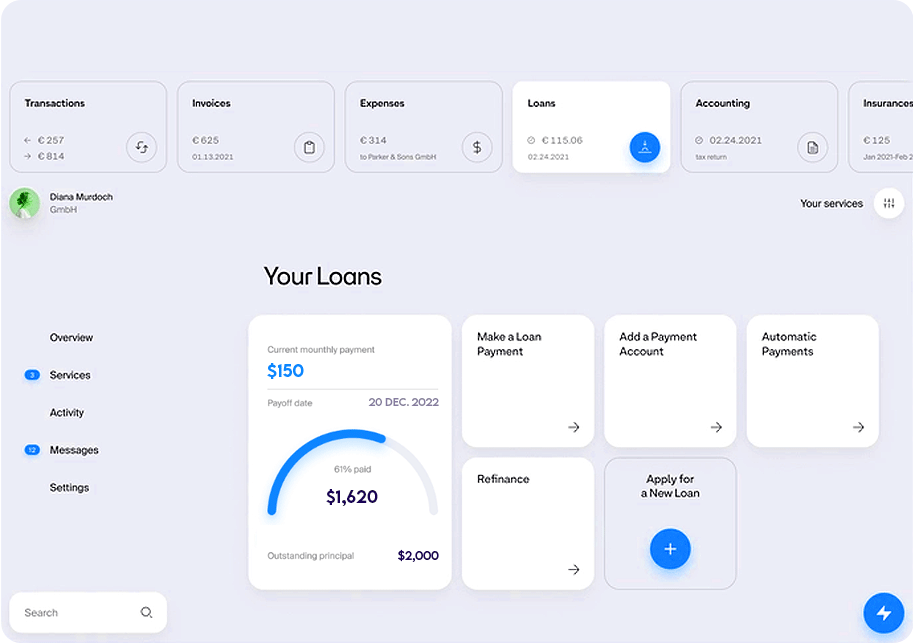
Get small loans up to $2000 within 1 hour.



Get small loans up to $2000 within 1 hour.

Lorem ipsum dolor sit amet cone ectetur adipiscing elit.
Lorem ipsum dolor sit amet cone ectetur adipiscing elit.
Lorem ipsum dolor sit amet cone ectetur adipiscing elit.
Lorem ipsum dolor sit amet cone ectetur adipiscing elit.



.accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow. .accordion-body, though the transition does limit overflow.